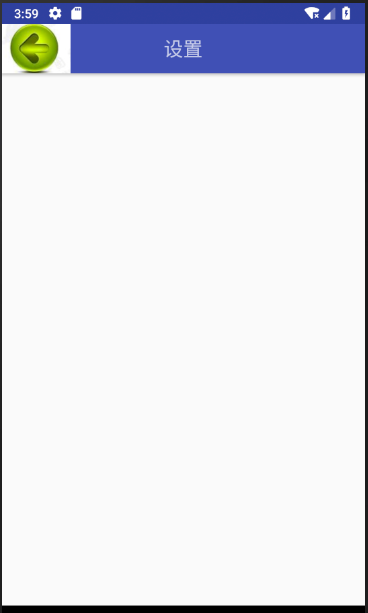
最近设计安卓里面有个标题栏,里面有个后退键,可以完成后退之类的功能。
好,刚好可以用Toolbar去实现

上代码:activity_main.xml
这里需要引用styles.xml在里面加样式
最后主程序:
package action.sun.com.testtoobar1;import android.os.Bundle;import android.support.design.widget.FloatingActionButton;import android.support.design.widget.Snackbar;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.Toolbar;import android.view.View;import android.view.Menu;import android.view.MenuItem;import android.view.Window;import android.view.WindowManager;import android.widget.Toast;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); /*getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN); //设置全屏*/ setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); //一定要加,为了去掉本身的标题文字 toolbar.setTitle(""); //初始化toolbar setSupportActionBar(toolbar); //左边的小箭头(注意需要在setSupportActionBar(toolbar)之后才有效果) toolbar.setNavigationIcon(R.mipmap.back); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. Toast.makeText(MainActivity.this, "选择了菜单", Toast.LENGTH_SHORT).show(); //初始化右边的菜单选项 //getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); Toast.makeText(MainActivity.this, "选择了后退按钮="+id, Toast.LENGTH_SHORT).show(); //noinspection SimplifiableIfStatement return super.onOptionsItemSelected(item); }} 到此代码完毕,就能够完成需要上图实现的效果了